CASE STUDY:
Xendit – Creating the XenDesign system for the Xendit group of companies
Background
Xendit (YCombinator S’15) is Indonesia’s first B2B unicorn. It provides payment solutions that simplify the payment process for businesses in Southeast Asia
The Challenge
As Xendit entered its hyper growth stage, we realized that we needed to be shipping features at a much faster pace, however the design team was still fairly small and needed to support not just Xendit, but other companies of the Xendit group as well such as InstaMoney and Illuma.
I realized that to keep up with the rapid pace for shipping products, we needed to build out a design system with one to one matched design and code components, while abstracting out the brand layer, so we could easily personalize products for any of the current or future Xendit group companies
Stakeholders
- UX Team
- Product Team
- Engineering Team
My role
- Strategy
- UX Design
Measure of Success
- A design system with one to one matched design and code components that is shipped and live in production
- The design system needed to be able to support the multiple brands of the Xendit group with little to no additional work required to do so
The Process
As this was an initiative that I was championing, I needed to get buy in from the other stakeholders and have them commit to this initiative.
To do so, I set up a stakeholder meeting where I introduced what a design system was and the benefits it would bring to the organization.
Once the team understood the extra effort that would be needed in the short run to gain a lot of benefits going forwards, they were onboard. However due to the massive impact this would have across all product UI, we decided to do this in an incremental manner to reduce risk. We would be standardizing components and rolling out the new design version alongside feature releases rather than doing a big bang release of the design system.
I then proceeded to get alignment across the Product team, the UX team and the Engineering team on the work that would be involved.
We nominated PICs from each of the departments for this initiative –
- The engineering PIC would be engaging in design handoff, ensure code audit of components to ensure single source of truth, and standardizing usage across all developers.
- The UX PIC would coordinate the design audit of all existing components, compile the new design components and migrate to new design system and engage in design handoff
- The Product PIC would ensure that sprints would have stories that allowed us to rollout the design system in an incremental manner
Once the above was agreed upon, the teams set about on the execution according to the project plan that I had come up with. I ran a weekly meeting to track the progress of the project, and to resolve any blockers / issues that came up.
Working with the designers on my team, we audited all components across the Xendit group companies and identified components that needed to be standardized.
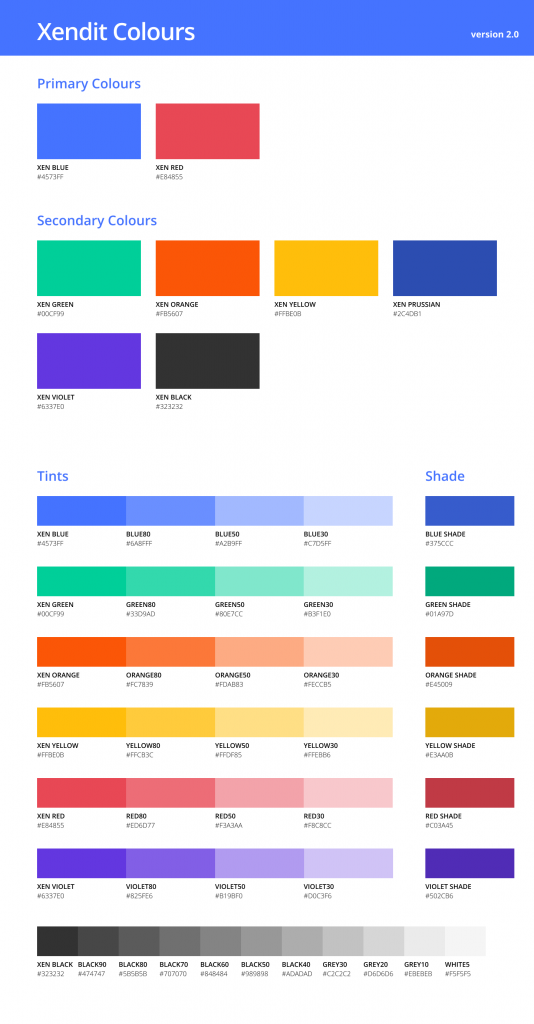
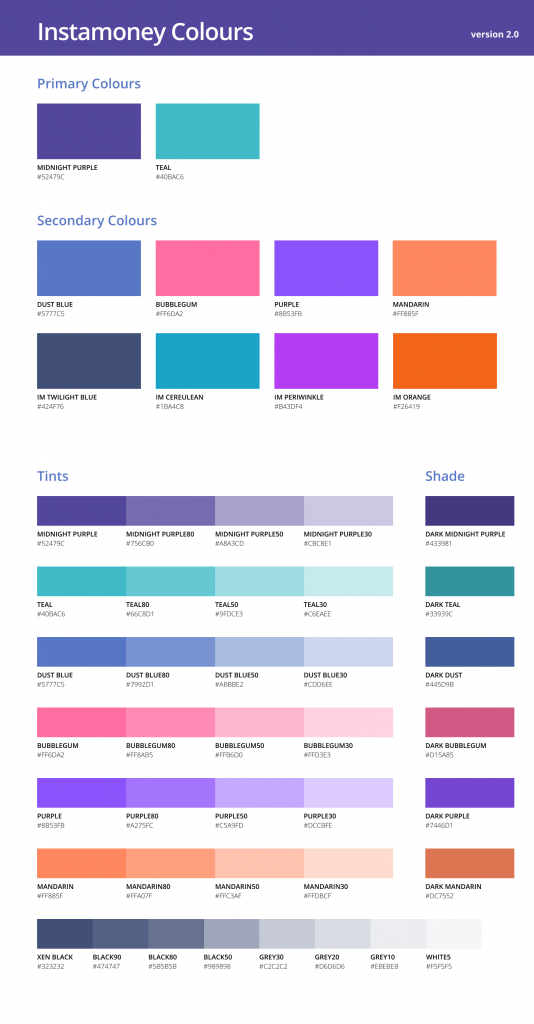
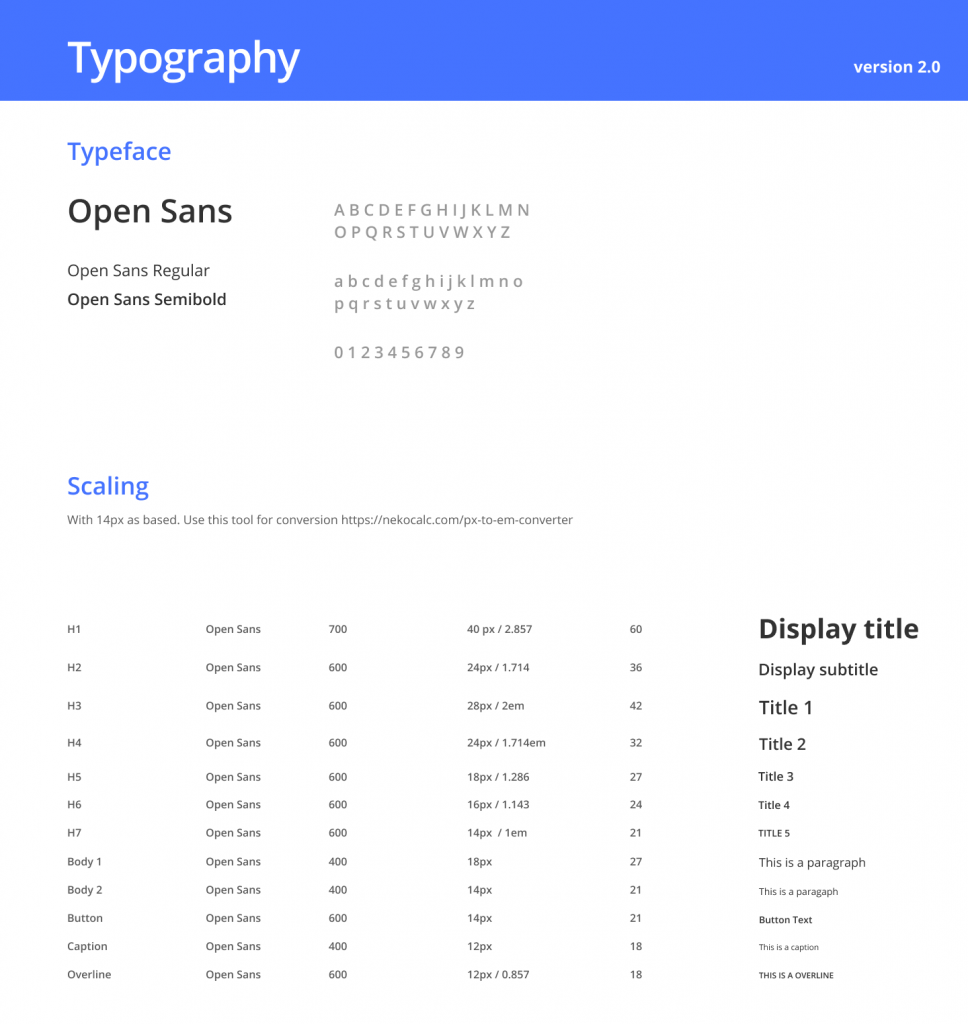
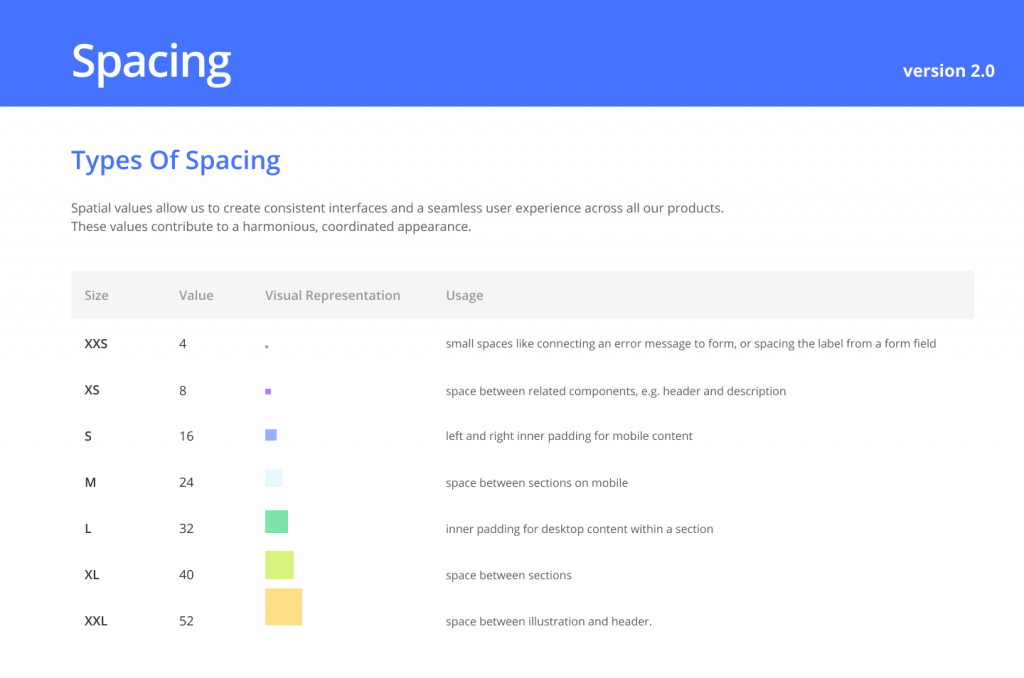
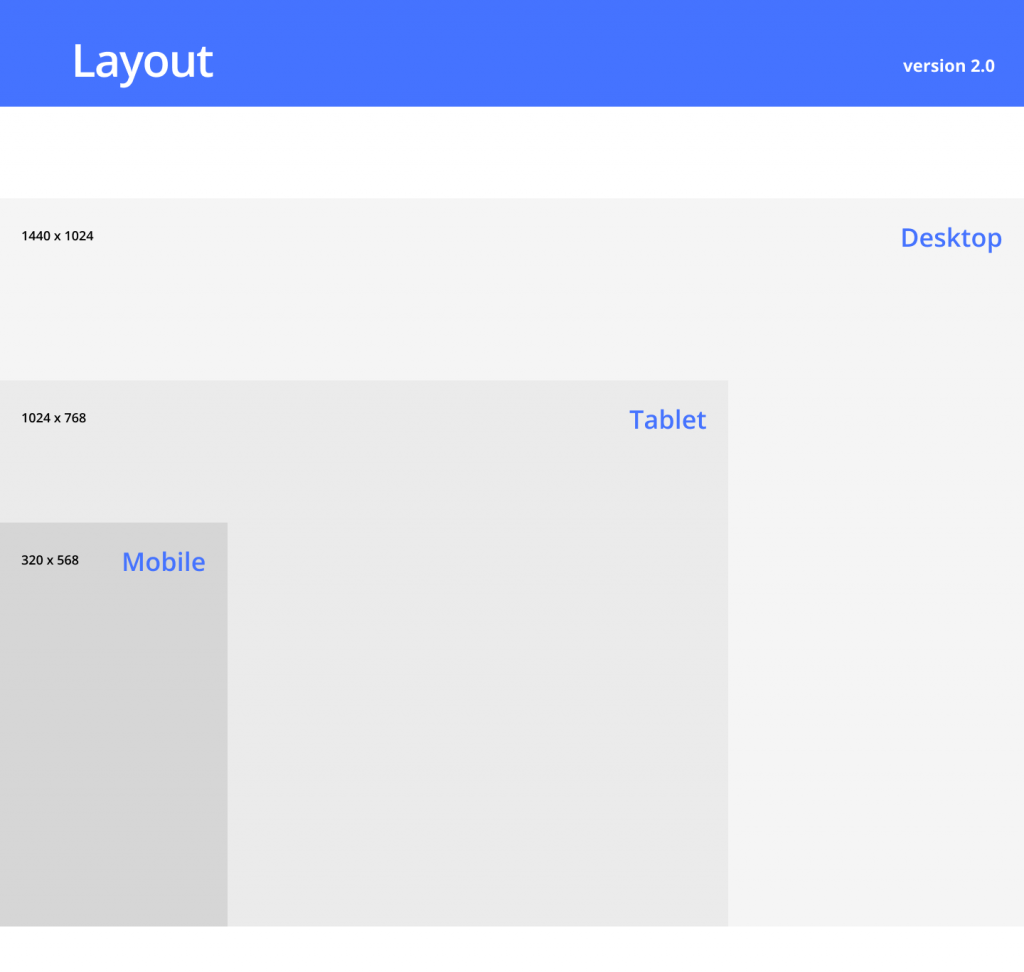
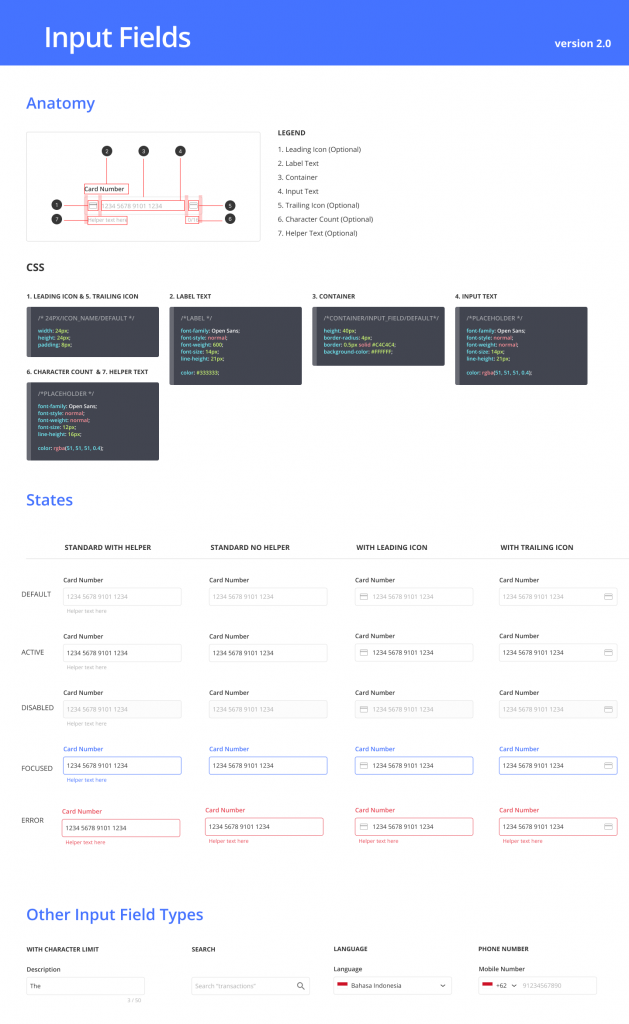
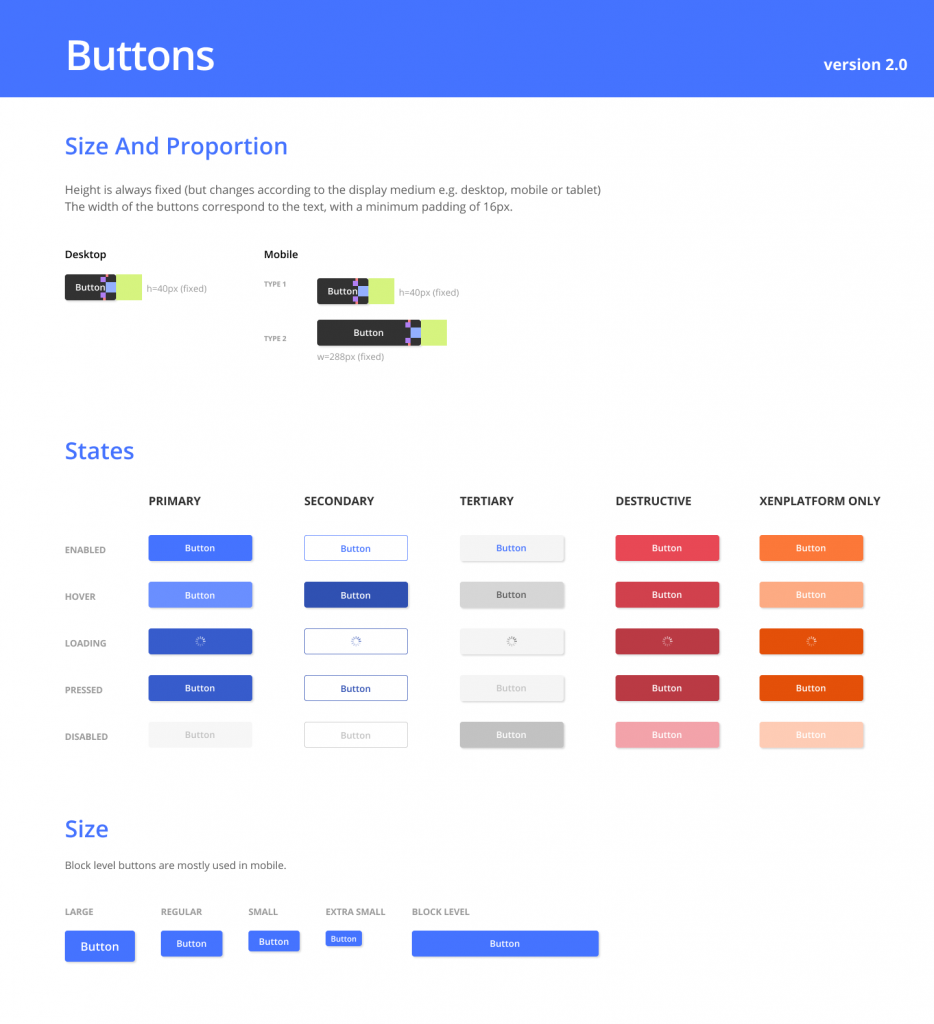
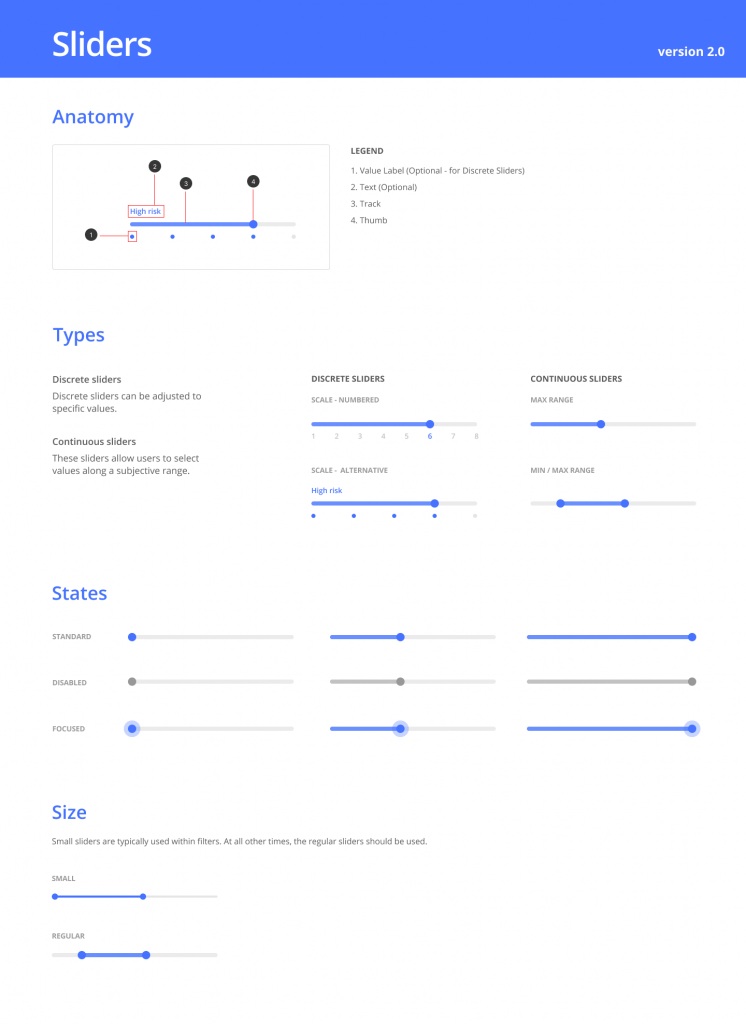
I divided my designers into two groups – the first group focussed on the UI elements, standardizing the design patterns with best practices that we had determined (eg: 4px grid, typographic scales, standardized spacing, layout sizes chosen through analytics data), putting them together using principles of Atomic Design systems. The second group of designers was focussed on standardizing our inconsistent brand palette across the various Xendit group companies, and developing a modern, accessibility tested color palette that could work in conjunction with the design patterns.
The work was broken into small chunks that could be handed off to developers on a weekly cadence so they could build out the component library. These updates were pushed to production as part of feature releases that we did on a frequent basis, updating a small set of design elements on each release. There was an unfortunate drawback to this – our UI was very inconsistent for a few weeks, however the risk mitigation provided by this approach made it totally worthwhile to do so.
It took us about 3 months to get the design system completed from start to finish and rolled out and live in production.
Outcomes
The overall impact of this project was significant. The company had a 50% cost savings in design and engineering efforts due to the common components in use across all teams.